<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DW网页 *** 示例</title>
<style>
.title {
background-color: #f9f9f9;
padding: 20px;
}
.logo {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 200px;
background-image: url('logo.png');
background-size: cover;
}
</style>
</head>
<body>
<h1 class="title">DW网页 *** 示例</h1>
<img class="logo" src="https://img.fayouxi.com/zb_users/upload/2024/06/20240615170805171844248519374.jpeg" alt="DW网页 *** 时,如何在网页标题前加上logo">
</body>
</html>1、在DW网页 *** 时,在网页标题前加上 logo 是非常重要的一步,为了达到更佳效果,你需要使用美图秀秀来创建一个包含 logo 的图像。
2、美图秀秀 提供了多种选项让用户选择 Logo 的尺寸和透明度,你可以根据网站的风格和品牌定位,设置合适的 logo 规格和透明度。

3、要将 logo 添加到DW网页中,你需要按照上述步骤操作,打开美图秀秀软件,点击 “ 新建 ” 按钮,在弹出的新窗口中,输入需要存储的 logo 的大小(通常为16x16像素),选择一种透明度级别。
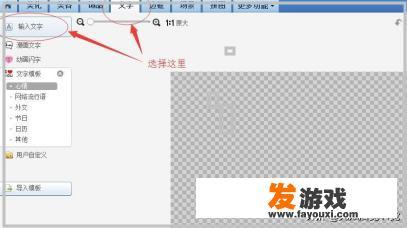
4、输入要显示的文本,选择字体类型和大小。

5、调整 logo 的位置、大小等参数,直到找到你喜欢的样式,完成这些步骤后,保存并分享您的新 logo。
6、你可以选择保存地址,以便在未来进行进一步编辑。

7、你可以选择保存地址,以便在未来进行进一步编辑。
0
