你是否知道HTML5提供了哪些新的功能来增强网页的用户体验?
HTML5是一种用于创建Web应用程序的开放标准,它提供了许多新的特性来增强网页的功能。以下是一些HTML5的优点:,,1. **更好的文档结构**:HTML5引入了新的标签,如`HTML5网站优点和缺点有哪些?,,, 和,使得网页布局更加清晰和易于管理。,,2. **响应式设计**:通过使用CSS媒体查询,可以实现页面在不同设备上的良好显示,从而提高用户体验。,,3. **更强大的音频和视频支持**:HTML5引入了和元素,允许用户轻松地嵌入和播放多媒体内容。,,4. **表单改进**:HTML5增加了表单字段的类型(如email,date,number),并引入了新的输入控件,使表单更加丰富和用户友好。,,5. **地理定位功能**:HTML5引入了`元素,允许网页获取用户的地理位置信息。,,HTML5也存在一些缺点,,,1. **兼容性问题**:虽然大多数现代浏览器都支持HTML5,但并非所有旧版本的浏览器都完全支持所有的HTML5特性。,,2. **性能开销**:虽然HTML5提供了许多新功能,但它们可能会导致页面加载速度稍慢,尤其是在移动设备上。,,3. **学习曲线**:对于开发者来说,了解HTML5的最新特性可能需要一定的时间和精力。,,HTML5是一个非常强大且灵活的工具,为网页开发带来了许多优势,但也需要注意其兼容性和潜在的问题。
HTML5优点与缺点
优点
1、网络标准统一、HTML5本身是由W3C推荐出来的。2、多设备、跨平台3、即时更新。4、提高可用性和改进用户的友好体验;5、有几个新的标签,这将有助于开发人员定义重要的内容;6、可以给站点带来更多的多媒体元素(视频和音频);7、可以很好的替代Flash和Silverlight;8、涉及到网站的抓取和索引的时候,对于SEO很友好;9、被大量应用于移动应用程序和游戏。
缺点
a)、安全:像之前Firefox4的web socket和透明代理的实现存在严重的安全问题,同时web storage、web socket 这样的功能很容易被黑客利用,来盗取用户的信息和资料。b)、完善性:许多特性各浏览器的支持程度也不一样。c)、技术门槛:HTML5简化开发者工作的同时代表了有许多新的属性和API需要开发者学习,像web worker、web socket、web storage 等新特性,后台甚至浏览器原理的知识,机遇的同时也是巨大的挑战d)、性能:某些平台上的引擎问题导致HTML5性能低下。e)、浏览器兼容性:最大缺点,IE9以下浏览器几乎全军覆没。
线上考试的利弊?线上考试就是无纸化考试,利用互联网,通过网络来进行考试,组卷、发卷、判卷和成绩分析。无纸化在线考试,既是时代发展的需要,也是当下教育发展的大势。
优点
1,组织性强,灵活试题组卷策略以及参加方式,可以应对不同的场景。例如,像招聘考试,在对于应聘者信息不了解的情况下,可以选择免登录参加方式,可以在参加考试的同时,也收集了考生信息。
2,打破传统考试时间和地区的限制。我们可在线出题组卷,再进行考试场景的模拟设置,发布考试后可以通过二维码,网页链接和邮件的方式通知考生参加考试,考生可以在手机、电脑端进行答题考试。
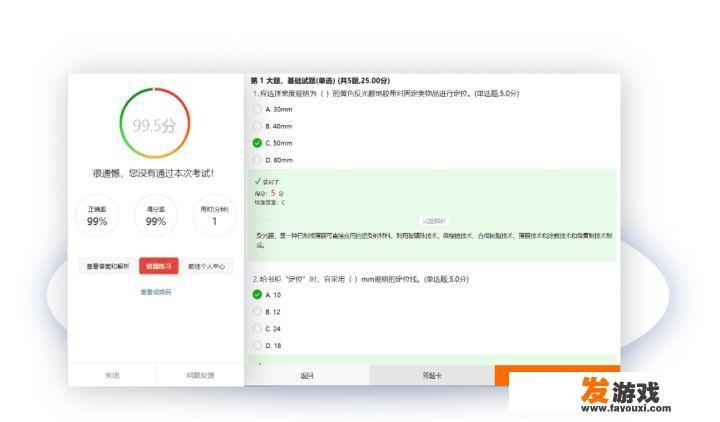
3,系统快速阅卷,系统可以在考试结束时当场给出客观题考试成绩;也可以设置不显示考试成绩,考生可以先保存二维码,待老师人工进行评卷发布考试成绩之后,再进行考试成绩的查询。还可以邀请评卷,被邀请人不需要登录系统的后台,管理员导出评卷链接,以文档的形式发送给评卷人,或者直接发送评卷邀请的通知到评卷人的邮箱。评卷人收到评卷链接之后,在手机、电脑、Pad上打开链接就可以在线评卷了。像企业招聘考试时,各个部门的专业,职责不同,就可以采用邀请评卷的方式。

4,防止考试过程中作弊的行为,对于统一考试,考试云可以通过算法将试题顺序打乱,降低抄袭的概率,保证考试的公平性;也可以对于考试进行防作弊设置,只允许考生切换考试页面的次数,否则强制交卷;禁止考生复制、粘贴、剪切等。
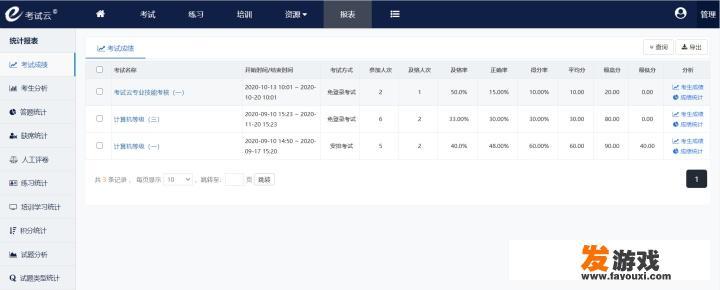
5,智能的考试报表,可以对考试各环节的数据进行统计分析,数据可视化展示。可以根据考生的多次考试成绩分析考生知识掌握情况和成长曲线。大大节省了统计考试成绩的工作量,提高了考试的效率。

缺点
1,系统阅卷也无法做到全方位精准判分,例如作文题,问答题需要人工阅卷。
2,线上考试,需要使用电脑,手机,某些年纪很小或者年纪大的考生可能不太适用。
3,市面上的考试系统性能层次不齐,对于数据安全,反应速度和稳定性等问题,在选择考试系统的时候需要谨慎。
