在HTML中,你可以通过使用`元素来嵌入音频文件,并结合CSS样式来设置背景音乐。以下是一个简单的示例:,,`html,,,,,,背景音乐示例,, body {, background: url('your-background-image.jpg') no-repeat center center fixed;, background-size: cover;, overflow: hidden;, font-family: Arial, sans-serif;, },,,,,,, 你的浏览器不支持HTML5 audio。,,,,欢迎来到我们的网站,请欣赏我们精心 *** 的背景音乐。,,,`,,在这个示例中,我们首先定义了一个块,用于设置页面的背景图像和背景音乐。在中,我们创建了一个包含音频标签的,并在其中设置了autoplay属性以确保背景音乐自动播放,同时设置了loop属性使其无限循环。我们在`中添加了标题和一些文本内容。这样,当用户访问这个网页时,就会听到背景音乐并看到指定的背景图像。
要在HTML文件中添加背景音乐,您需要按照以下步骤进行:
1、打开IntelliJ IDEA并创建项目:打开IntelliJ IDEA,并确保有一个项目已经打开,如图所示。

2、创建一个新的HTML文件:
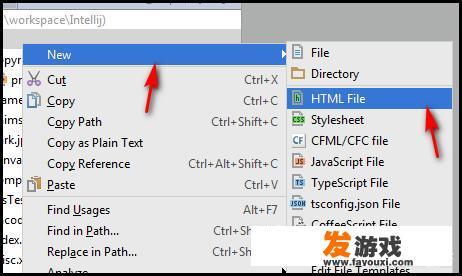
- 在项目的根目录下右键点击,选择“New” -> “HTML File”。
3、将音乐文件添加到项目中:
- 确保音乐文件(例如music.mp3)位于与HTML文件相同的目录中。

- 或者,您也可以通过拖放音乐文件到HTML文件所在的文件夹来实现。
4、在HTML文件中添加音频元素:
- 在<body> 标签内添加<audio> 元素,并使用<source> 标签指定音乐文件的位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Background Music Example</title>
</head>
<body>
<!-- 你的网页内容 -->
<audio controls>
<source src="music.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
</body>
</html>5、测试背景音乐:

- 保存 HTML 文件后,您可以使用浏览器打开它来测试背景音乐是否已正确加载和播放。
通过以上步骤,您可以在HTML页面中成功添加背景音乐。
0
