想要一窥网页背后的构造,查看其源代码是不可或缺的一步,网页的源代码,包括HTML、CSS以及JavaScript,定义了网页的内容结构、外观以及交互功能,以下是几种查看和保存网页源代码的 *** :
一、查看网页源代码

最直接的 *** 就是在你所使用的浏览器中寻找开发者工具。
1、使用浏览器开发者工具:在Chrome等现代浏览器中,你可以通过按Ctrl+Shift+I(或F12)来快速打开开发者工具,你可以看到页面的所有源代码,包括HTML、CSS以及JavaScript,并且可以观察到它们之间的交互,这有助于你理解网页是如何构建和运作的。
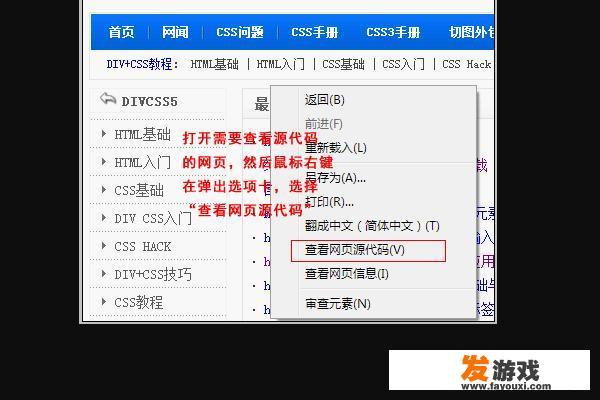
2、右键点击查看源代码:在网页上右键点击,然后选择“查看页面源代码”或类似的选项,也能快速看到网页的源代码。
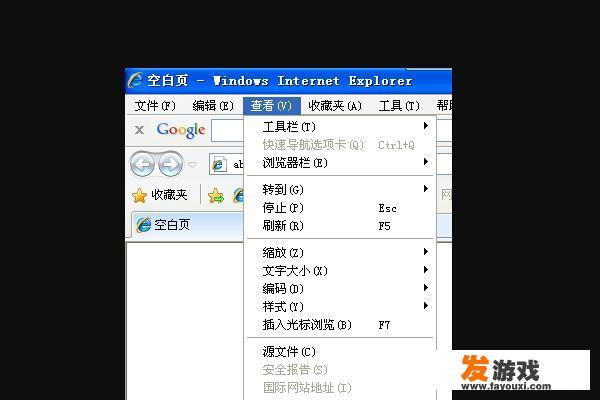
3、使用菜单查看:有些浏览器的工具栏或状态栏中会有“查看”或“选项”等菜单,从中选择“查看源代码”也能达到同样的效果。
4、对于特定开发平台:如果你使用的是Wix等开发平台,你可以直接在编辑器中查看源代码,这通常可以在设置中找到“源代码查看”选项。

二、保存网页源代码
如果你想要保留网页的源代码以备后用,可以将其保存为.html文件(用于保存HTML和CSS代码),或者保存为.js文件(用于保存JavaScript代码),这样你就可以随时调整或扩展网页的功能了。
保存的 *** 取决于你使用的编程语言和工具,在Python中,你可以使用BeautifulSoup库从HTML文件中提取源代码;在JavaScript中,你可以使用fetch API或其他库来获取网页的源代码。
为了更好地理解和利用这些代码,你可能需要具备一定的编程基础和对HTML、CSS以及JavaScript的理解。
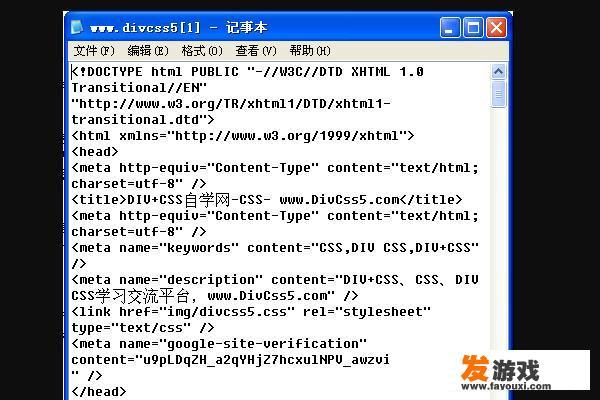
三、图片与说明

(此处可插入三张图片,分别展示查看网页源代码的三种主要方式,以及保存网页源代码的必要性和 *** ,图片应配有相应的说明,如“如何查看网页的HTML和CSS源代码”等。)
查看和保存网页的源代码是一个既有趣又有用的过程,它不仅能帮助你理解一个网页是如何构建的,还能为你提供修改和扩展网页功能的机会。
