在CS文件中如何插入和运行JavaScript代码?
要在CS文件中运行JavaScript代码,通常需要将 *** 代码嵌入到HTML文档中,并通过`如何在CS文件中运行JavaScript代码?标签来引用。,,`html,,,,,,示例,,,Hello, World!,,, // 在这里编写JavaScript代码, alert('Hello, JavaScript!');,,,,`,,在这个例子中,`标签包含了要执行的JavaScript代码。如果你希望在CS文件中实现类似的功能,可能需要使用服务器端语言(如PHP、ASP.NET等)来处理请求并动态插入JavaScript代码。
在CS文件中运行JavaScript代码可以通过以下几种 *** 实现:
### *** 一:使用`Response.Write`函数

```csharp
Response.Write("");```
这样,JavaScript代码会在页面上显示。
### *** 二:通过JavaScript标签引入外部脚本文件
```html
```
然后在你的JavaScript文件(your-script.js`)中定义`ShowTD`函数。
```javascript
function ShowTD() {
// JavaScript代码
```
### *** 三:使用客户端API
如果你想要更灵活地控制DOM元素,可以使用客户端API如jQuery或原生JavaScript。
```javascript
// 使用jQuery
$(document).ready(function() {
ShowTD();
});
// 原生JavaScript
window.onload = function() {

ShowTD();
};
```
### VS Code调试JavaScript代码
#### 安装Node.js
1. 访问[Node.js官方网站](https://nodejs.org/)并下载适合你的操作系统版本。
2. 根据提示完成安装。
#### 配置VS Code
1. 打开VS Code。
2. 点击左侧活动栏中的扩展图标(四个方块组成的图标),搜索“Node.js”。
3. 安装并启用“Node.js Debugger”。
#### 设置调试配置
1. 在VS Code的底部菜单栏中点击“Debug”,然后选择“Create a launch.json file from template”。
2. 选择“Node.js: Node.js”模板。
3. 在`launch.json`文件中设置调试参数:
```json
{
"version": "0.2.0",
"configurations": [
{

"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/index.js", // 替换为你的JavaScript文件路径
"args": [],
"stopAtEntry": false,
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen"
}
]
}
```
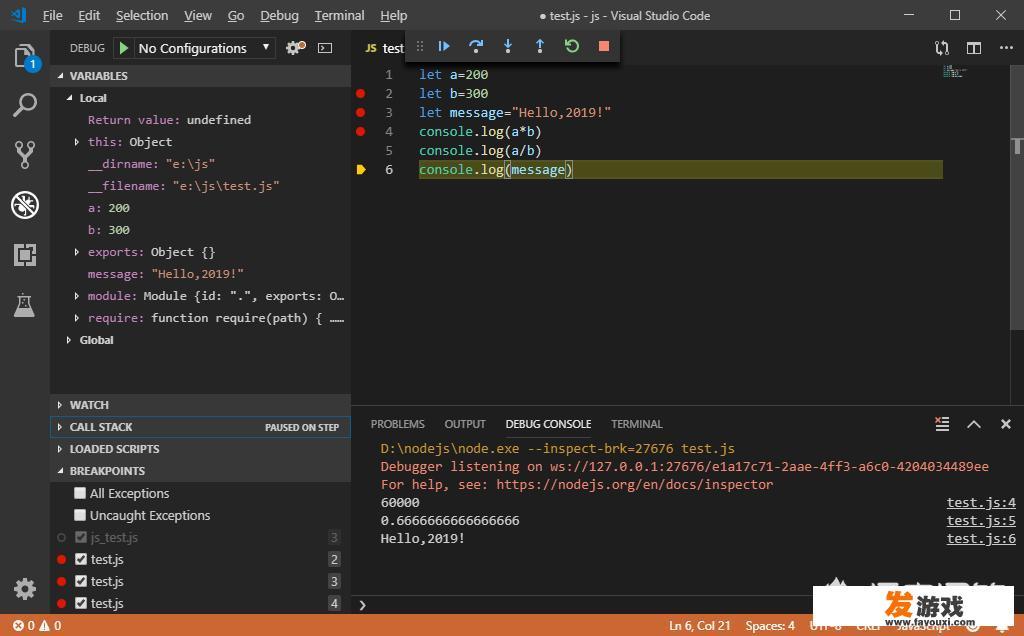
#### 启动调试
1. 关闭所有浏览器窗口。
2. 在VS Code中按F5键启动调试。
3. 在弹出的终端中输入`npm install`来安装项目依赖项(如果有)。
4. 输入`node index.js`来运行JavaScript代码。
通过这些步骤,你可以在VS Code中轻松调试和运行JavaScript代码。
