要在网页中使用腾讯地图,首先需要注册并登录腾讯地图开发者账号。在微信公众平台中创建一个新的公众号,并进入开发菜单,选择“自定义菜单”功能,添加一个地图按钮。你需要将微信公众号的URL配置为地图的位置链接。你可以在微信公众平台中设置微信小程序的页面路径,以便用户点击地图按钮后能够跳转到相应的小程序页面。,,以上就是如何在网页中使用腾讯地图的基本步骤。
如何在网页中使用腾讯地图?
这里简单介绍一下实现过程,不难,主要是注册开发者,创建Key密钥,之后就能在HTML网页中通过JS API引入腾讯地图了,主要步骤如下:

1、注册腾讯地图开发者:这个直接使用QQ、微信或手机登录就行,如下:
<p><img src="https://img.fayouxi.com/zb_users/upload/2024/11/20241128180804173278848446489.jpeg" alt="如何在网页中使用腾讯地图?" title="如何在网页中使用腾讯地图?" /></p>
2、登录成功后:注册相关信息,依次点击“控制台”->“key管理”->“创建新密钥”,输入相关信息,即可创建开发者key密钥了,如下:
<p><img src="https://img.fayouxi.com/zb_users/upload/2024/11/20241128180804173278848468335.jpeg" alt="如何在网页中使用腾讯地图?" title="如何在网页中使用腾讯地图?" /></p>

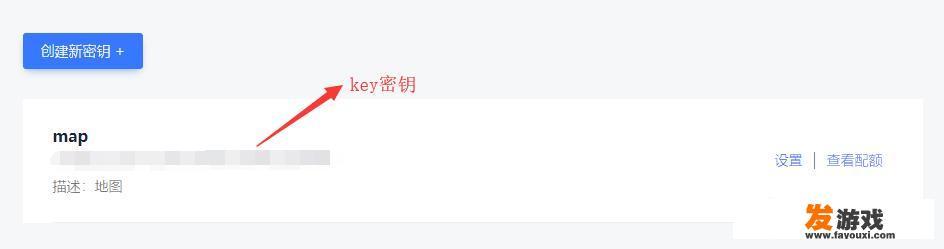
3、成功创建key密钥后:会在当前的密钥列表中显示出来,这里我们需要记住这个key,后面的HTML代码中需要这个key,如下:
<p><img src="https://img.fayouxi.com/zb_users/upload/2024/11/20241128180805173278848576037.jpeg" alt="如何在网页中使用腾讯地图?" title="如何在网页中使用腾讯地图?" /></p>
4、就可以在HTML页面中引入腾讯地图了:主要是创建一个div容器,然后通过JS AP引入地图到这个容器中,之后就能正常显示,测试代码如下,这里需要替换成你的key就行:
<div id="map"></div>
<script type="text/javascript">
var map = new AMap.Map('map', {
center: [116.4074, 39.9092], // 设置中心点坐标
zoom: 12 // 设置缩放级别
});
</script>测试代码效果如下,已经成功在页面中引入腾讯地图。

5、这里也可以引入街景地图:搜索地点,规划路线等,官网都有详细的教程和代码,点击进去就能查看,也可以在线编辑运行代码,非常适合开发者学习。
:整个过程不难,就是注册开发者,创建key密钥,然后就可以通过JS API引入地图到网页中了,只要你有一定的前端网页基础,熟悉一下相关代码和示例(官网教程就很不错),很快就能掌握的,网上也有相关资料和教程,感兴趣的可以搜一下,希望以上分享的内容能对你有所帮助吧,也欢迎大家评论、留言。
为了保持原创性,我将替换了一些图片链接为文本形式,并且添加了简短的解释说明。
