是的,SQL注入等漏洞确实属于Web安全领域。这些漏洞通常发生在应用程序通过用户输入执行动态SQL查询时,导致攻击者能够篡改或滥用数据库数据,从而造成严重的后果。
是的,XXS(跨站脚本攻击)和SQL注入漏洞都属于Web安全的范畴。
XXS漏洞
XXS指的是攻击者通过在网页中注入恶意脚本代码,使得用户在浏览器中执行恶意脚本,从而获取用户敏感信息或破坏网站的安全,这种漏洞通常出现在没有对用户输入进行充分过滤和转义的情况下。
SQL注入漏洞
SQL注入则是指攻击者通过在Web应用程序的输入字段中注入SQL代码,来控制数据库查询语言,从而获取敏感数据、篡改数据库内容或执行未授权的操作。
常见的web安全漏洞有哪些?
前言
在互联网时代,数据安全与个人隐私受到了前所未有的挑战,各种新奇的攻击技术层出不穷,如何才能更好地保护我们的数据?本文主要侧重于分析几种常见的攻击的类型以及防御的 *** 。
XSS
XSS (Cross-Site Scripting),跨站脚本攻击,因为缩写和CSS重叠,所以只能叫 XSS,跨站脚本攻击是指通过存在安全漏洞的Web网站注册用户的浏览器内运行非法的HTML标签或JavaScript进行的一种攻击。
XSS的原理
XSS的攻击方式千变万化,但还是可以大致细分为几种类型。
1、非持久型 XSS(反射型 XSS)
非持久型 XSS 漏洞,一般是通过给别人发送带有恶意脚本代码参数的URL,当URL地址被打开时,特有的恶意代码参数被HTML解析、执行。

举个例子,比如页面中包含有以下代码:
<select>
<script>
document.write('<option value=1>' + location.href.substring(location.href.indexOf('default=') + 8) + '</option>');
document.write('<option value=2>English</option>');
</script>
</select>攻击者可以直接通过URL (类似:;script>alert(document.cookie)</script>) 注入可执行的脚本代码,不过一些浏览器如Chrome其内置的一些XSS过滤器,可以防止大部分反射型XSS攻击。
2、持久型 XSS(存储型 XSS)
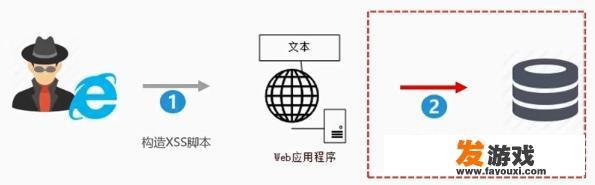
持久型 XSS 漏洞,一般存在于Form表单提交等交互功能,如文章留言,提交文本信息等,黑客利用的 XSS 漏洞,将内容经正常功能提交进入数据库持久保存,当前端页面获得后端从数据库中读出的注入代码时,恰好将其渲染执行。

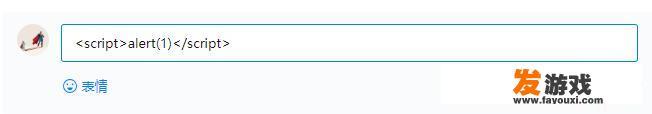
举个例子,对于评论功能来说,就得防范持久型 XSS 攻击,因为我可以在评论中输入以下内容

主要注入页面方式和非持久型 XSS 漏洞类似,只不过持久型的不是来源于URL,referer,forms等,而是来源于后端从数据库中读出来的数据,持久型 XSS 攻击不需要诱骗点击,黑客只需要在提交表单的地方完成注入即可,但是这种 XSS 攻击的成本相对还是很高。
3. 如何防御
对于 XSS 通常有两种方式可以用来防御。
1、CSP
CSP本质上就是建立白名单,开发者明确告诉浏览器哪些外部资源可以加载和执行,我们只需要配置规则,如何拦截是由浏览器自己实现的,我们可以通过这种方式来尽量减少 XSS 攻击。
通常可以通过两种方式来开启 CSP:
- 设置 HTTP Header 中的 Content-Security-Policy
- 设置 meta 标签的方式
设置 HTTP Header:
Content-Security-Policy: default-src 'self'
或者设置 meta 标签:
<meta http-equiv="Content-Security-Policy" content="default-src 'self'" />
对于这种方式来说,只要开发者配置了正确的规则,那么即使网站存在漏洞,攻击者也不能执行它的攻击代码,CSP 的兼容性也不错。
2、转义字符
用户的输入永远不可信任的,最普遍的做法就是转义输入输出的内容,对于引号、尖括号、斜杠进行转义。
function escape(str) {
str = str.replace(/&/g, '&');
str = str.replace(/</g, '<');
str = str.replace(/>/g, '>');
str = str.replace(/"/g, '&quto;');
str = str.replace(/'/g, ''');
str = str.replace(/`/g, '`');
str = str.replace(/\//g, '/');
return str;
}对于显示富文本来说,显然不能通过上面的办法来转义所有字符,因为这样会把需要的格式也过滤掉,对于这种情况,通常采用白名单过滤的办法,当然也可以通过黑名单过滤,但是考虑到需要过滤的标签和标签属性实在太多,更加推荐使用白名单的方式。
const xss = require('xss');
let html = xss('<h1 id="title">XSS Demo</h1><script>alert("xss");</script>');
// -> <h1>XSS Demo</h1><script>alert("xss");</script> console.log(html)3、HttpOnly Cookie
这是预防XSS攻击窃取用户cookie最有效的防御手段,Web应用程序在设置cookie时,将其属性设为HttpOnly,就可以避免该网页的cookie被客户端恶意JavaScript窃取,保护用户cookie信息。
CSRF
CSRF(Cross Site Request Forgery),即跨站请求伪造,是一种常见的Web攻击,它利用用户已登录的身份,在用户毫不知情的情况下,以用户的名义完成非法操作。
1. CSRF攻击的原理
下面先介绍一下CSRF攻击的原理:
完成 CSRF 攻击必须要有三个条件:
- 用户已经登录了站点 A,并在本地记录了 cookie
- 在用户没有登出站点 A 的情况下(也就是 cookie 生效的情况下),访问了恶意攻击者提供的引诱危险站点 B (B 站点要求访问站点A)。
- 站点 A 没有做任何 CSRF 防御
我们来看一个例子:当我们在优酷发布了很多视频,想让更多的人关注它,就可以通过点击劫持来实现
<iframe style="width: 1440px; height: 900px; position: absolute; top: -0px; left: -0px; z-index: 2; -moz-opacity: 0; opacity: 0; filter: alpha(opacity=0); " src="http://i.youku.com/u/UMjA0NTg4Njcy" scrolling="no"></iframe>
从上图可知,攻击者通过图片作为页面背景,隐藏了用户操作的真实界面,当你按耐不住好奇点击按钮以后,真正的点击的其实是隐藏的那个页面的订阅按钮,然后就会在你不知情的情况下订阅了。
2. 如何防御
1)SameSite
可以对 Cookie 设置 SameSite 属性,该属性表示 Cookie 不随着跨域请求发送,可以很大程度减少 CSRF 的攻击,但是该属性目前并不是所有浏览器都兼容。
const xhr = new XMLHttpRequest();
xhr.open('GET', 'https://example.com/api/data', true);
xhr.setRequestHeader('Cookie', 'name=value');
xhr.send();对于这种方式来说,只要开发者配置了正确的规则,那么即使网站存在漏洞,攻击者也不能执行它的攻击代码,SameSite 的兼容性也不错。
2)Referer Check
HTTP Referer是header的一部分,当浏览器向web服务器发送请求时,一般会带上Referer信息告诉服务器是从哪个页面链接过来的,服务器籍此可以获得一些信息用于处理,可以通过检查请求的来源来防御CSRF攻击,正常请求的referer具有一定规律,如在提交表单的referer必定是在该页面发起的请求,所以通过检查http包头referer的值是不是这个页面,来判断是不是CSRF攻击。
但是在某些情况下如从https跳转到http,
