在网页设计中,通常会有一个页脚区域,用于显示版权信息、联系方式等。如果你希望从指定的页面开始渲染页脚,可以使用JavaScript来实现这一功能。具体步骤如下:,,1. 在HTML文件中添加一个`页脚如何从指定页开始元素作为页脚容器,并设置其ID或类名。,,`html,,© 2023 Example Company. All rights reserved.,,`,,2. 在CSS文件中定义页脚样式,使其与整个页面布局相匹配。,,`css,#footer-container {, position: fixed;, bottom: 0;, left: 0;, width: 100%;, background-color: #f8f9fa;, padding: 15px;, text-align: center;,},`,,3. 使用JavaScript来监听窗口滚动事件,并在用户滚动到页面底部时动态加载页脚。,,`javascript,window.addEventListener('scroll', function() {, const footerContainer = document.getElementById('footer-container');, if (window.innerHeight + window.scrollY >= document.body.offsetHeight) {, footerContainer.style.display = 'block';, } else {, footerContainer.style.display = 'none';, },});,``,,通过上述代码,当用户滚动到页面底部时,页脚将自动显示出来;如果用户向上滚动,则页脚将隐藏起来。这样,你就可以控制页脚何时出现在页面上,从而更好地满足用户体验需求。
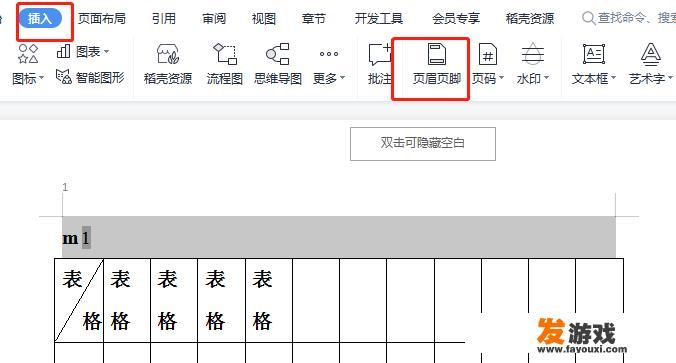
1. 打开文档,点击“插入”-“页眉页脚”。

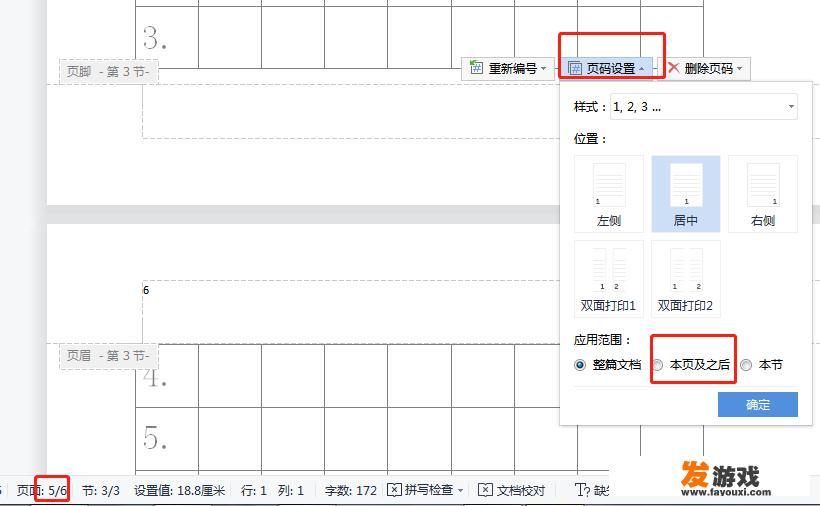
2. 滑动鼠标,将想要从哪一页开始设置页脚的页面拖到电脑屏幕上,点击该页下方的“页码设置”-“本页及以后”。

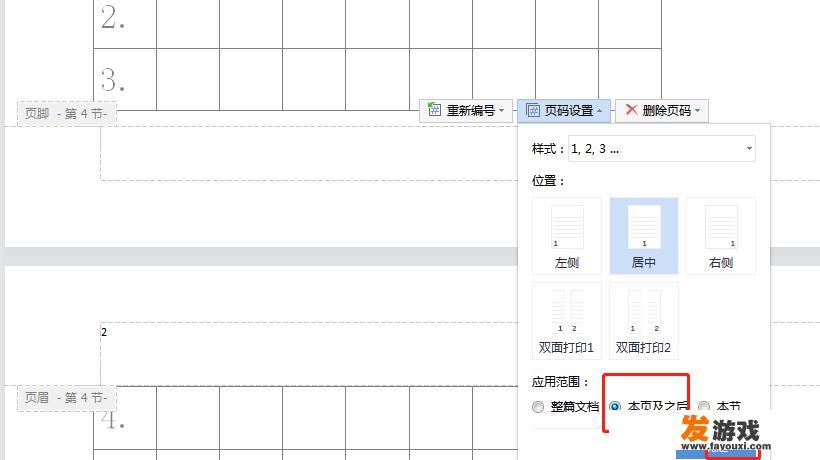
3. 设置完毕,点击“确定”。

4. 如图所示,已经设置了从指定页开始设置页脚。
0
