在线考试软件是否能检查用户在答题过程中是否打开了其他网页?
如果您想要防止考生在考试过程中切换到其他网页,搜寻答案,可以尝试使用“考试云”在线考试系统,其防作弊功能较为完善,特别关注检测考生是否打开其他网页的功能,以下是一个简单的演示步骤:
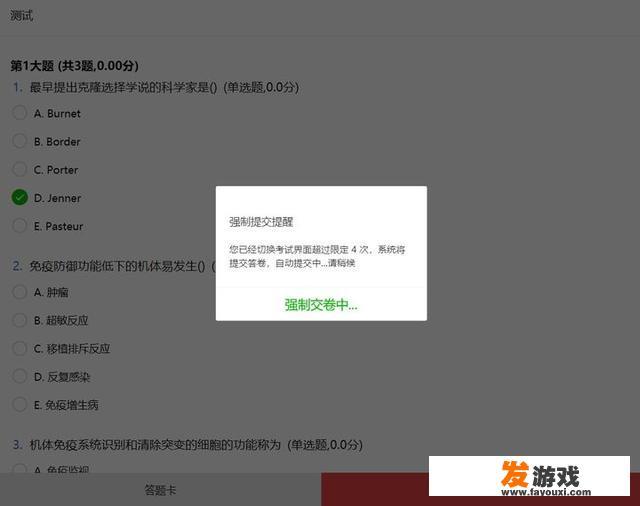
1. 在创建考试时,您可以设置切屏次数和时间,当考生在考试过程中超过这些设置的时间或次数,系统会自动提交试卷。

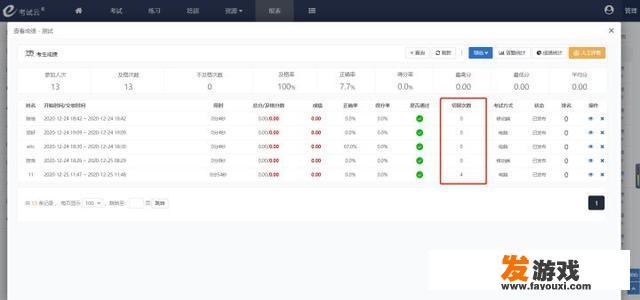
2. 系统会记录考试过程中所有切屏次数,并显示在报表中心供您查看。
以下是具体的操作流程:
- 在创建考试时,设置切屏次数和时间。
- 考生在考试过程中,每离开一次考试页面,系统都会弹出警告框提醒考生。
- 如果超过设定的切屏次数和时间,系统会自动提交试卷。
通过这种方式,可以有效地防止考生在考试中切换到其他网页,从而提高考试的公平性和安全性。
Web前端包含的测试过程是怎样的?这些测试通常由不同的团队和个人完成,包括但不限于开发人员、测试工程师和质量保证人员,基本技能主要包括以下几个方面:
1. **尽早进行测试**:在开发过程中,及时将所有的问题纳入测试阶段,确保每个功能都能得到充分的测试。

2. **使用Chrome测试开发工具**:通过Chrome的开发者工具,可以检测资源加载、渲染性能以及其他与用户体验相关的方面,可以使用`console`来调试代码,或者使用`performance.timing` API来测量页面加载时间。
3. **编写代码后进行测试**:在开发完成后,编写单元测试用例,以确保代码的质量和一致性,常用的测试库包括Jest、Mocha等,以及Chai.js等用于编写断言的库。
4. **进行兼容性测试**:除了浏览器兼容性测试,还应该考虑移动设备(如Android和iOS)、PC和移动端的兼容性测试,还需要考虑跨平台兼容性测试,以确保在不同操作系统上都能正常运行。
5. ** *** 安全测试**:除了物理安全测试外,还包括 *** 安全测试,如渗透测试和漏洞扫描,这可以帮助发现潜在的安全风险。
6. ** *** 性能测试**:对于涉及到 *** 传输的应用程序,进行 *** 性能测试非常重要,可以使用Chrome DevTools或其他 *** 监控工具来检查 *** 延迟、丢包率等指标。
通过以上步骤,可以在确保代码质量和用户体验的同时,加强系统的安全性、兼容性和稳定性。
