Online Test System's HTML and CSS Code View
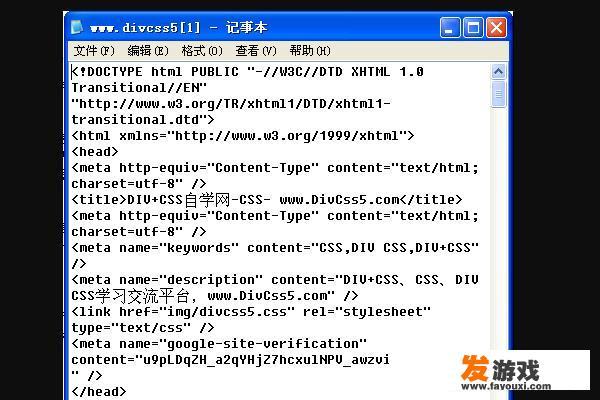
In online test systems, the source code of an HTML page can be viewed by right-clicking with the mouse and selecting "View Source Code". The resulting window opens in the Developer Tools section, where you can see the HTML source code.

To view the CSS code and JavaScript, open the browser window and click on the right button to go to "Inspect Element", which will open a debugging tool that displays the element content when you click on the element.
For debugging purposes, you can also check for other scripts or stylesheets, as well as inspect the running state of your webpage using the developer tools.
Here is a sample code snippet showing how to navigate through the elements:
// Open the browser window and click on the right button to access the DevTools
var elem = document.getElementById("myElement");
elem.click();
// Navigate to the Debugging Tool
var debugTool = document.querySelector('.debugger');
debugTool.click();How to View HTML and CSS Code Sources
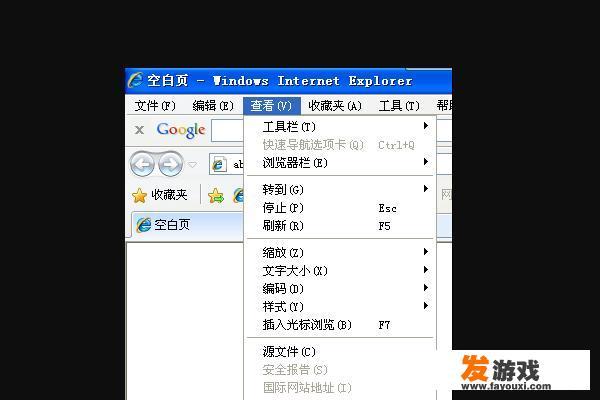
The first method involves opening a web page and clicking the right button to access the Developer Tools section.

Secondly, if you're using Microsoft Edge, you can use the following command:Ctrl + Shift + I, which will open the Inspector panel, and then look at the HTML source code.
Thirdly, in Firefox, you can use theInspect Element option under the Elements menu, and select "Check Element" to open the debugger. You'll find yourself navigating through various parts of the website, such as the DOM tree, CSS styling, and JavaScript code.
Alternative Methods for Viewing HTML and CSS Codes
If you want to view both sources, there are two alternative methods available:
Using the Developer Tools (Windows): Right-click and select "View Source Code"

Inspect Element (Microsoft Edge) orDebugging Tool (Firefox)
Other Sources (JavaScript)
