要创建一个H5页面小游戏,首先需要使用HTML、CSS和JavaScript编写游戏代码。可以参考一些现成的游戏框架或者自定义实现。需要注意的是,为了使游戏具有良好的用户体验,需要考虑如何将复杂的问题简化为更直观、易于操作的形式。在添加音效、动画等功能时也需要仔细处理,确保游戏流畅、舒适。

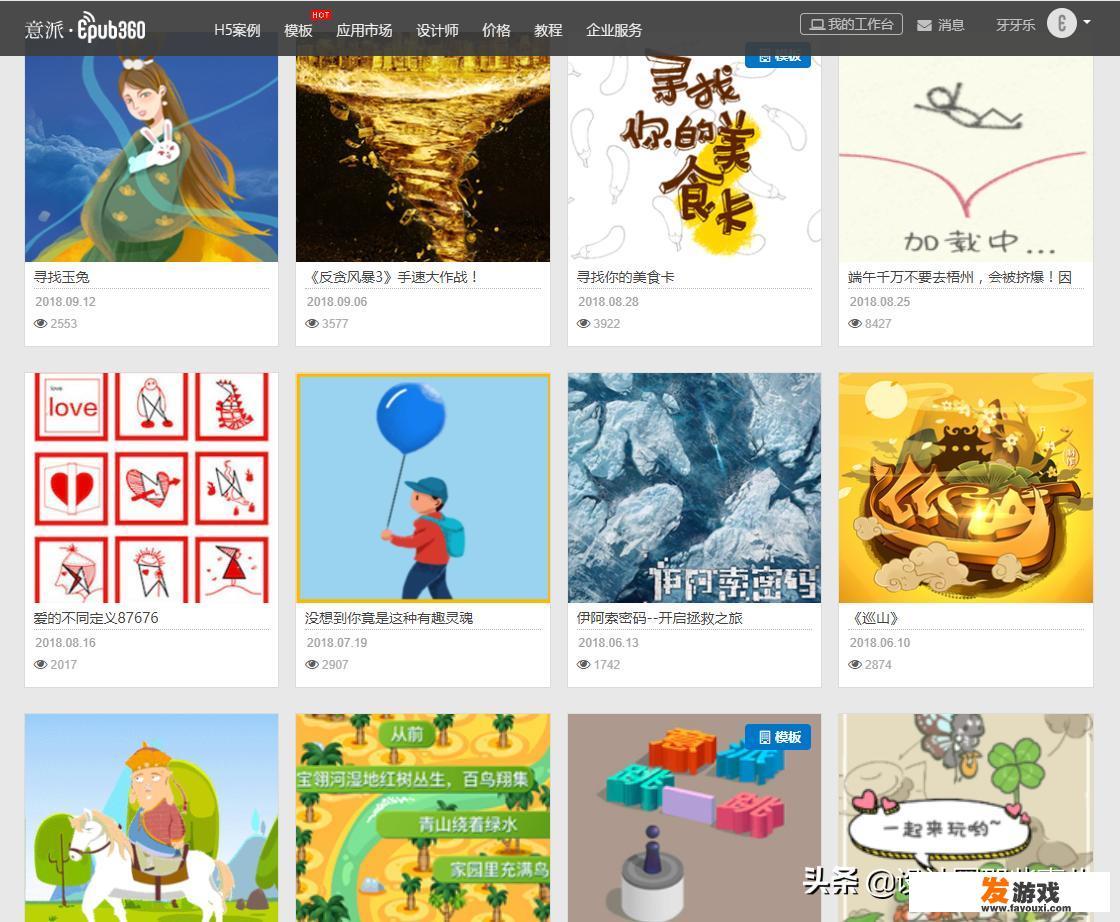
您可以利用专业的一站式在线H5 *** 工具,如意派Epub360来 *** 自己的H5小游戏,在这个平台中,您可以看到丰富的H5小游戏案例、模板和教程。
如果您想要深入了解如何 *** H5游戏,可以通过查看意派提供的教程,这些教程涵盖了从新手到高级玩家的各种需求,帮助您快速掌握 *** H5游戏的技术。
在进行H5游戏设计时,还需要注意一些重要的事项,您需要确保游戏的设计能够吸引用户,使其愿意在游戏中花费时间,您还应该考虑到游戏的可玩性,以便让用户能够轻松地完成任务。
要 *** 出一款成功的H5游戏,需要综合考虑多个因素,希望上述信息能对您有所帮助!
0
